移动设计联盟 | UI设计平台 - MobileUI莫贝网
标题: 【第20期】不同尺寸, 多终端平台网页设计 [打印本页]
作者: guimobile 时间: 2015-1-20 00:00
标题: 【第20期】不同尺寸, 多终端平台网页设计
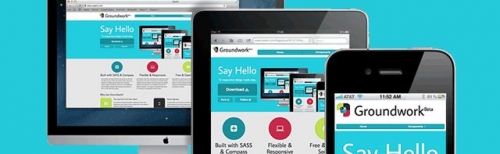
1. 不同时代,不同尺寸:多终端平台网页趋势

我们每天把大量时间花在各种屏幕前:电脑、平板电脑、智能手机和电视,所处的情境决定你会使用哪种设备:在哪里?干什么?有多少时间?现在大家主要以两种方式在不同屏幕设备间切换,即使用完一个屏幕设备再使用另一…
2. 响应式设计的现状与趋势

从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩固了自己的地…
3. 为你的移动页面寻找一丝新意——手机互动网页项目总结(下)

目录: 一、项目地址 二、布局 1、按屏滚动会碰到什么问题? 2、flexbox会碰到什么问题? 3、fixed定位需要慎用。 三、动画 1、CSS动画与Canvas…
4. 风靡移动时代-为何响应式设计如此盛行?

移动设备大爆发时代已经来临!有数据表示,2011年5月,有35%的人使用智能手机,17%仍然没有手机,到2013年5年,已有56%的用户使用智能手机。这一数据表示2000年代移动互联网的增长速度是上世…
5. 响应式Web设计需要不一样的设计思路:针对内容进行设计而非设备

一个成功的 web 设计源自精雕细琢。但当进行响应式 web 设计(Responsive Web Design ,RWD)时候,我们会发现针对普通 web 设计的经典方法已无法适用了。 …
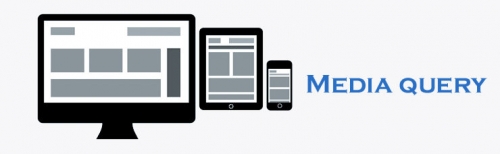
6. 利用media query让背景图适应不同分辨率的设备

随着上网方式的多样化,用户选择上网的工具不再仅是PC,而可以是手机,或者平板电脑。随之而来的问题是如何让网页适应不同分辨率,这给前端工程师们带来了新的挑战,其中重要的一点是如何让图片能在不同的分辨率下…
7. 响应式Web设计

在设计中经常遇到这几个问题: 1.想要网站兼容手机、平板电脑、pc,就得为不同的设备定制不同的版本。 2.想要网站的某些页面在宽屏显示器下一行显示更多的内容,又得为宽屏定制一个版本…
8. 响应式Web设计的9项基本原则

响应式web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。
9. 提升移动设备响应式设计的8个建议

现在,对于任何种类的网站开发来说,响应式Web设计都不能再局限于纸上谈兵,其是开发阶段的一个关键步骤。作为设计师和开发人员,我们必须要了解有效响应式设计的重要性以及其在保证优秀终端用户体验方面的作用。
10.【译文】合理设置响应式设计的响应点

你可以轻易找到许多如何设置响应式设计响应点的攻略,但是这些过时的设计方法都是以主流屏幕尺寸为依据的,效果并不理想。其实并没有“主流”屏幕尺寸这一概念。另外一个主流的方法是当布局被打破时设置响应点。这个方法听起来好一些。但是仍有疑问,我们怎么判断是否布局被打破了呢?其中一个合理回答是依照经典可读性理论定义响应点。
11. 15个响应式设计前端框架

本文收集了15个响应式前端框架,是为项目收集的素材和解决方案,如果您需要,可以挨个访问过去了解详情,也可以直接从Github获取。
| 欢迎光临 移动设计联盟 | UI设计平台 - MobileUI莫贝网 (http://un.mobileui.cn/) |
Powered by Discuz! X3.1 |